
16/07/2022
Không ít người đang thắc mắc Vuejs là gì và những lợi ích mà Vue mang lại, cách cài đặt? Những thông tin dưới đây sẽ giúp bạn hiểu rõ hơn về nền tảng này nhé.
Bạn đang dần làm quen với công nghệ thông tin nhưng lại chưa biết Vuejs là gì? Bạn cũng đang gặp các vướng mắc liên quan đến mục đích sử dụng Vuejs và cách sử dụng. Bài viết sau đây sẽ giúp bạn có được những thông tin hữu ích về thuật ngữ này.
Nếu bạn chưa có nhiều kiến thức về lập trình frontend hãy từ từ trang vị cho mình những nền tảng trước khi tìm hiểu chuyên sâu. Nếu như các kinh nghiệm framework frontend như Reactjs, Angular,… của bạn còn yếu kém cũng không nên quá lo lắng bởi đây là điểm mạnh với những người mới bắt đầu.
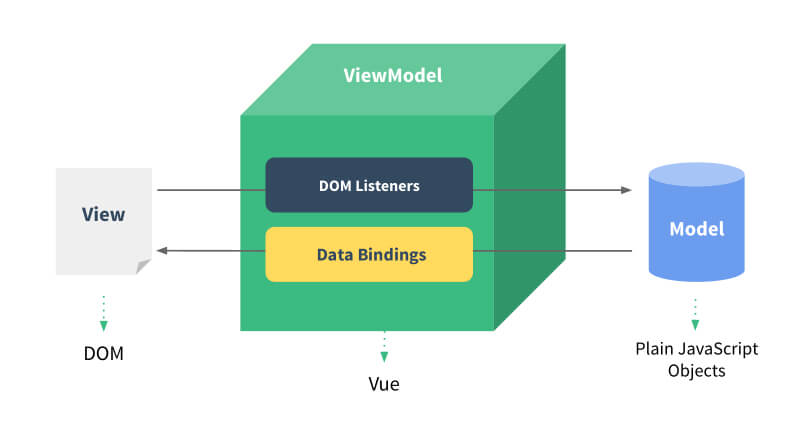
Vuejs được gọi tắt là Vue là một framework rất linh động được dùng phổ biến để xây dựng nên các giao diện người dùng. Hàn toàn khác với các framework nguyên khối, Vue thường có thiết kế theo hướng cho phép và khuyến khích làm việc để phát triển một cách thuận tiện theo từng bước.
Một khi đã phát triển lớp giao diện thì người dùng chỉ cần sử dụng một loại thư viện lõi của Vue. Ngoài ra, nếu như bạn kết hợp với các kỹ thuật thiên hướng hiện đại, Vue có thể đáp ứng được dễ dàng các nhu cầu xây dựng ứng dụng của một trang với độ phức tạp cao hơn.
Evan You là người sáng lập và phát triển ra Vueje,khi ông đang làm kỹ sư tại công ty Google. Lúc Evan đang sử dụng Angular cho một số dự án khác đã có những phát biểu rằng thì đã có phát biểu rằng: “Điều gì sẽ xảy ra như trích một phần mà mình tâm đắc và thêm một điều gì đó nhẹ nhàng hơn mà không cần quan tâm đến những khái niệm bổ sung.
Đây chính là bước đệm giúp cho Vue đã và đang có mặt tại thời điểm hiện tại. Vue đã được phát hành vào đầu năm 2014 và dự án này đã được đăng tải lên HackerNew, Echo Js ngay trong ngày đầu tiên ra mắt.

Hiện nay, Vue đang giữ số bắt đầu cao nhất trên 160k, trong số đó thì framework frontend đang giữ các vị trí lần lượt đó là React trên 146k và Angular 59.2k. Dưới đây là những mục đích sử dụng của Vuejs:
Bạn đang muốn tìm hiểu cách cài đặt Vue, dưới đây là một số hướng dẫn bạn có thể tham khảo và áp dụng nhé:

Đây được đánh giá là một phương pháp cài đặt nhanh gọn nhất và nhiều người sử dụng. Bởi bạn chỉ cần một đường link rồi click vào đến phiên bản mới và ổn định nhất của Vue là có thể cài đặt thành công. Các đường link này hiện đã có mặt rất nhiều trên các trang mạng xã hội điều quan trọng là bạn hãy tìm cho mình địa chỉ uy tín để cài đặt.
Nếu như bạn muốn xây dựng một ứng dụng lớn với Vue, lựa chọn NPM là vô cùng hợp lý. NPM có thể hoạt động tốt với những module bundler như Webpack hoặc Browsertify. Từ đó có thể cung cấp được những công cụ có thể hỗ trợ để viết Single File Component. Và lúc này có thể sử dụng câu lệnh “npm install vue” để cài đặt Vue nhé.
Hiện nay, Vue.js đang cung cấp một CLI với khả năng tạo nhanh chóng cho các ứng dụng của một trang web. Bên trong CLI đã có chuẩn bị sẵn sàng những cài đặt nhằm đảm bảo quy trình front-end được hiện đại nhất.
Bạn sẽ chỉ mất vài phút để có thể bắt đầu cho việc xây dựng ứng dụng với những tính năng như hot-reload, code khi save build đã sẵn sàng để thực hiện deploy lên production. Bạn sẽ thực hiện việc cài đặt băng các thao tác sau:
Trên đây là những thông tin lý giải cho bạn đọc hiểu về Vuejs là gì, mục đích của việc sử dụng và cách để cài đặt. Mong rằng bạn sẽ có thể nhanh chóng ứng dụng vào trong công việc hiệu quả nhất nhé.