
10/03/2023
Prototype gắn liền với Javascript có nhiều thuộc tính và hỗ trợ lập trình viên hiệu quả. Vậy Prototype là gì, nó đóng vai trò quan trọng như thế nào trong Javascript.
Với những “tân binh” trong ngành ngôn ngữ lập trình, khái niệm Prototype chắc hẳn còn khá mới mẻ. Tuy nhiên, đây có thể xem là những kiến thức cốt lõi mà bạn cần phải nắm vững để cho bản thân nếu như muốn trở thành lập trình viên chuyên nghiệp. Cùng tìm hiểu Prototype là gì và cách thức hoạt động, vai trò trong Javascript.
Trước tiên, để hiểu về Prototype là gì, bạn cần hiểu khái niệm của Javascript. Đây là một trong những hệ lập trình tiêu biểu để giúp chúng ta có thể tạo nên một trang web. Khác với HTML chỉ có thể tạo nên ảnh tĩnh dạng 2D, Javascript có thể dựng nên những giao diện vô cùng sinh động với ảnh gif hoặc autocomplete và các slideshow.
Prototype là một dạng cơ chế để thực hành mô hình OPP có trong Javascript. Từ đó cho phép tạo nên sự kế thừa trong Javascript từ các object khác. Mỗi Prototype đều sẽ đi kèm với một object, giúp những object này kế thừa các thuộc tính và phương thức đi kèm. Có thể hiểu bản thân Prototype cũng là một object có trong Javascript,nhưng thuộc phân loại đối tượng Prototype để phân biệt với thuộc tính Prototype có trong Function.

Prototype là một dạng cơ chế để thực hành mô hình OPP trong JS
Để có thể hiểu được bản chất của Prototype là gì, bạn cần nắm bắt được phương thức hoạt động của nó, theo đó Prototype trong Javascript có 2 cách thức hoạt động cơ bản như sau:
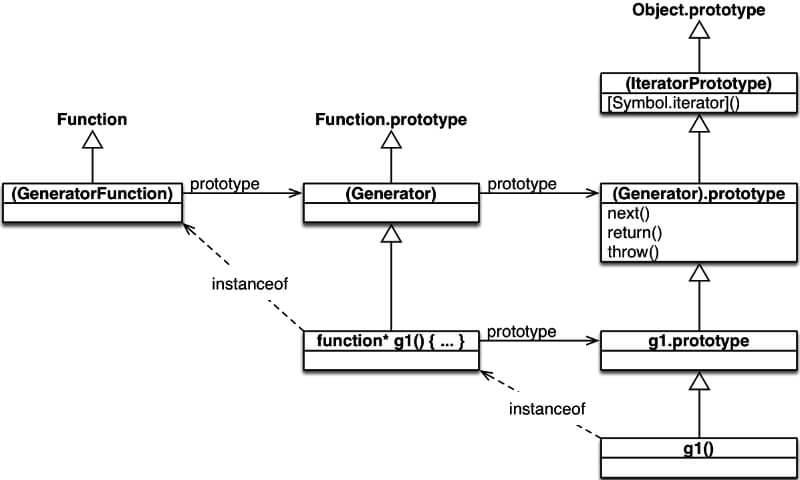
Trong bước đầu tiên, lập trình viên thực hiện khởi tạo các object thông qua các hàm construction thông dụng. Sau khi hàm khởi tạo thành công, sẽ thêm thuộc tính Prototype cho hàm đó, và thuộc tính sẽ trỏ đến Prototype object. Hiểu đơn giản hơn là quá trình này gồm 2 công đoạn, đó là hàm gửi yêu cầu đến constructor, được xử lý và trả về một instance tương ứng.
Bên cạnh khả năng thêm thuộc tính, cơ chế của Prototype còn cho phép người dùng tìm kiếm prototype property nữa. Theo đó, bạn truy cập vào thuộc tính của đối tượng, các Javascript engines sẽ tự động chạy tìm kiếm những thuộc tính được yêu cầu. Nếu như những thuộc tính có tồn tại, kết quả sẽ trả về ngay lập tức.
Ngược lại, nếu như thuộc tính không tồn tại, cơ chế sẽ thực hiện kiểm tra đến những đối tượng nguyên mẫu hoặc đối tượng kế thừa. Quá trình rà soát thành công sẽ trả về kết quả thông tin thuộc thuộc tính cần tìm, còn không tồn tại xuất kết quả là undefined.

Cơ chế của Prototype còn cho phép người dùng tìm kiếm prototype property
Prototype Javascript có những cơ chế tuyệt vời để phục vụ có hoạt động lập trình. Đặc biệt là cơ chế kế thừa và khả năng truy cập vào đối tượng, giúp cho nó trở nên vô cùng đa nhiệm, hỗ trợ các lập trình viên nhiều công đoạn khác nhau. Vai trò cụ thể:
Tính kế thừa là một thuộc tính vô cùng quan trọng, thể hiện được sự cần thiết của Prototype. Prototype mang đến sự kế thừa trong javascript và điều này đã trở thành duy nhất bởi javascript trong những phiên bản từ ES5 không được trang bị class nên không thể được kế thừa cũng như mở rộng trong ngôn ngữ OPP.
Và để có thể duy trì khả năng này, các lập trình viên sẽ cần sử dụng đến Prototype. Cơ chế prototype-based được tạo nên như nền tảng cho thuộc tính này.
Prototype hỗ trợ cho các lập trình viên có thể xác định được phương thức và thuộc tính của đối tượng. Chỉ cần truy cập vào một Property của Object, javascript sẽ thực hiện tìm kiếm các phương thức và thuộc tính bạn đã gọi tên.

Prototype hỗ trợ cho các lập trình viên xác định được phương thức và thuộc tính
Sau khi đã nắm bắt được khái niệm về Prototype là gì, bạn cần biết trường hợp nào nên dùng Prototype. Hầu hết các ngành hiện nay đều có thể ứng dụng Prototype, nhất là ngành công nghệ thông tin hoặc những ngành có thể bỏ ra chi phí thấp để tạo nên Prototype.
Prototype sẽ ẩn đi việc trao đổi đối tượng giữa client, nếu như muốn thực hiện, bạn cần phải sao chép những giá trị có sẵn của object. Sau đó tạo thêm một mẫu mới rồi dán vào để sử dụng, như vậy sẽ hạn chế thiệt hại nếu có mỗi khi thử nghiệm.
Để đạt hiệu quả tốt, bạn nên chú ý những vấn đề dưới đây khi sử dụng Prototype:

Bạn cần phải thông thạo JavaScript đồng thời có trình độ tiếng Anh tốt
Như vậy, qua những thông tin trên, bạn đã hiểu hơn về Prototype là gì. Để sử dụng được Javascript một cách hiệu quả, bất cứ lập trình viên nào cũng nên thông thạo cách sử dụng Prototype.